Setelah banyak membuat artikel kemudian ingin membuat daftar isi berdasarkan keinginan kita. Untuk membuat daftar isi dapat dilakukan dengan cara sebagai berikut :
Langkah 1
Siapkan daftar artikel yang sudah diposting misal alamat url-nya.
Langkah 2
Klik menu Layout
Klik Page Element

Klik Add a Gadget

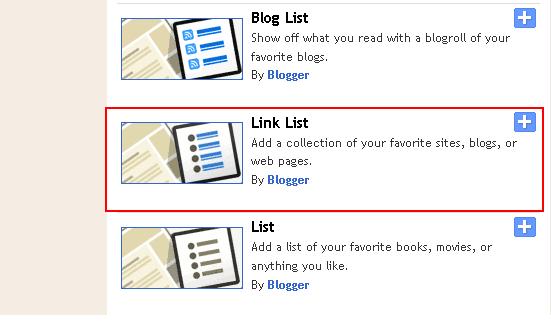
Pilih yang Html/javascript

Langkah selanjutnya
Bagian Title silahkan ketik misal : Daftar isi
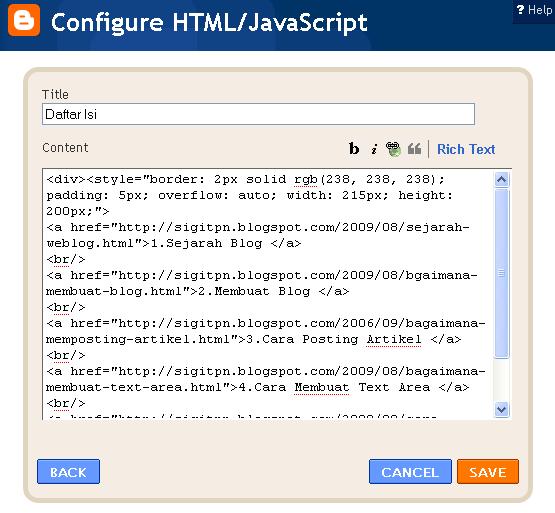
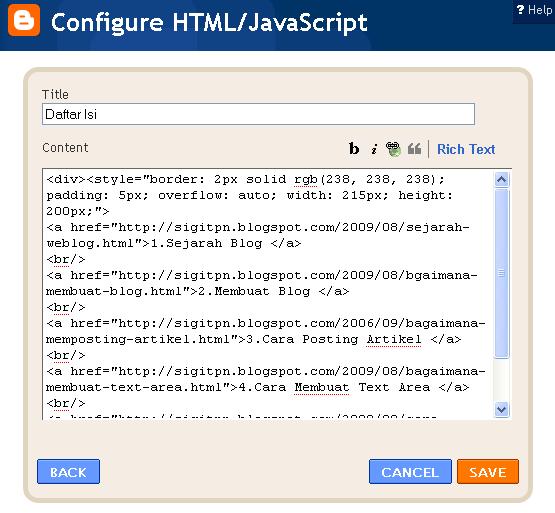
Selanjutnya copy script atau kode html di bawah (di bawah gambar) dan diletakan di bawah Title, untuk lebih jelasnya pada tampilan berikut
Kode/script yang dimasukan pada kolom dibawah Title
catatan yang perlu diperhatikan dan yang harus diubah adalah alamat Url-nya misal :
untuk mengatur tinggi dan lebar ubah pada bagian height dan width
Langkah 3
Klik Save dan hasilnya akan tampak seperti pada tampilan berikut


Langkah 4
Selamat mencoba semoga berguna dan membantu anda belajar membuat blog

Baca Selengkapnya »»
Langkah 1
Siapkan daftar artikel yang sudah diposting misal alamat url-nya.
Langkah 2
Klik menu Layout
Klik Page Element

Klik Add a Gadget

Pilih yang Html/javascript

Langkah selanjutnya
Bagian Title silahkan ketik misal : Daftar isi
Selanjutnya copy script atau kode html di bawah (di bawah gambar) dan diletakan di bawah Title, untuk lebih jelasnya pada tampilan berikut

Kode/script yang dimasukan pada kolom dibawah Title
<div style="overflow:auto;width:295px;height:170px;padding:5px;border:2px solid #eee">
<a href="http://sigitpn.blogspot.com/2009/08/sejarah-weblog.html">1.Sejarah Blog</a>
<br/>
<a href="http://sigitpn.blogspot.com/2009/08/bgaimana-membuat-blog.html">2.Membuat Blog</a>
<br/>
<a href="http://sigitpn.blogspot.com/2006/09/bagaimana-memposting-artikel.html">3.Cara Posting Artikel</a>
<br/>
<a href="http://sigitpn.blogspot.com/2009/08/bagaimana-membuat-text-area.html">4.Cara Membuat Text Area</a>
<br/>
<a href="http://sigitpn.blogspot.com/2009/08/cara-memasang-gambar.html">5.Cara Menampilkan Gambar</a>
<br/>
</div>
catatan yang perlu diperhatikan dan yang harus diubah adalah alamat Url-nya misal :
"http://sigitpn.blogspot.com/2009/08/sejarah-weblog.html" untuk mengatur tinggi dan lebar ubah pada bagian height dan width
Langkah 3
Klik Save dan hasilnya akan tampak seperti pada tampilan berikut


Langkah 4
Selamat mencoba semoga berguna dan membantu anda belajar membuat blog