Sering kali kita mendapatkan file berbentuk PDF dan isi file pdf tersebut sangat berguna dan menunjang tugas-tugas atau pun untuk referensi. Untuk mengubah file pdf menjadi word bisa dilakukan secara online maupun melalui program bantuan atau tools yang banyak di internet seperti pdf2word, solidconverter dan masih banyak lagi.
Dalam kasus ini untuk mengubah file pdf menjadi file word dapat dilakukan secara online dengan menggunakan bantuan alamat web tertentu seperti
Untuk membantu untuk melakukan proses convert pdf menjadi word di bawah ini akan dijelaskan satu persatu dan langkah-langkahnya.
convertpdftoword
Langkah 1
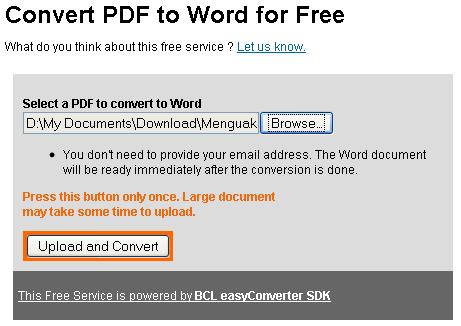
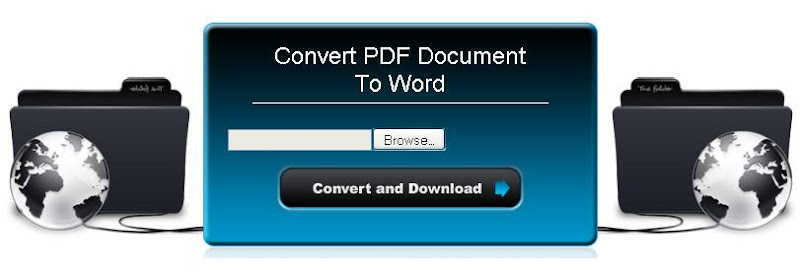
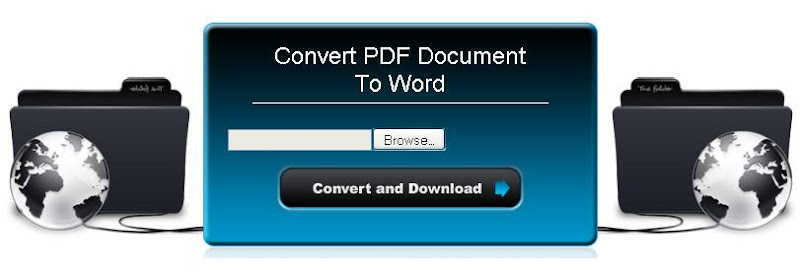
Klik convertpdftoword maka akan muncul tampilan alamat web tersebut

Langkah 2
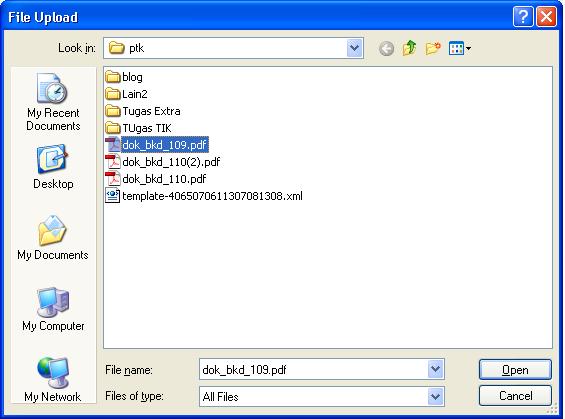
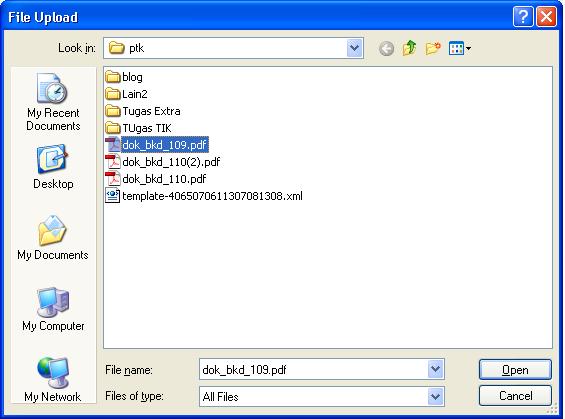
Klik Browse akan tampil tempat untuk mencari file pdf yang akan diconvert seprti tampak pada gambar berikut

Langkah 3
Pilih file pdf yang akan diconvert
Klik tombol Open akan muncul tampilan bahwa file sudah dipilih

Langkah 4
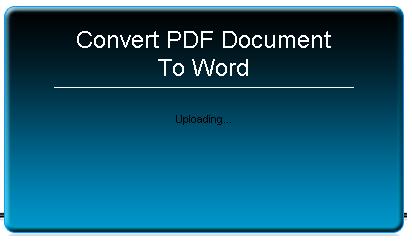
Klik Convert and Download setelah diklik tunggu beberapa saat ada proses seperti tampak pada gambar berikut

Langkah 5
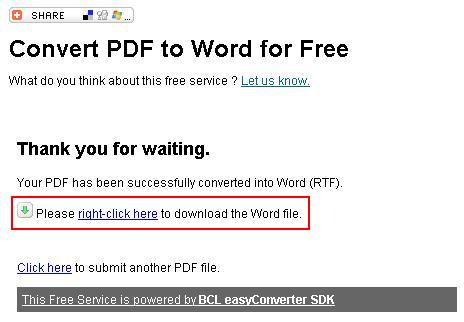
Setelah prose selesai maka akan muncul tampilan bahwa proses konvert sudah selesai
klik Download untuk mendownlad file yang sudah dikonvert

langkah 6
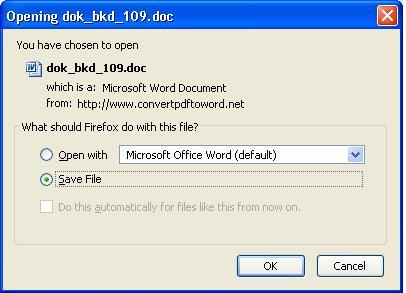
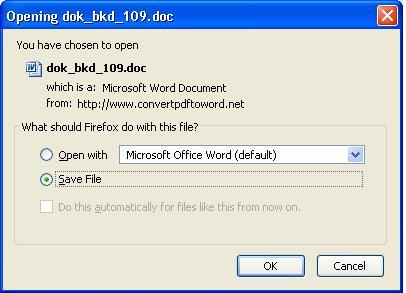
Maka muncul pesan apakah file tersebut akan dibuka atau disimpan jikan ingin disimpan silahkan pilih file Save File
Klik tombol Ok dan tunggu sebentar file sedang didownload.

Langkah 7
Selamat mencoba panduan ini dibuat untuk membantu siapa saja yang mengalami kesulitan yang sederhana tapi bermanfaat

Dalam kasus ini untuk mengubah file pdf menjadi file word dapat dilakukan secara online dengan menggunakan bantuan alamat web tertentu seperti
Untuk membantu untuk melakukan proses convert pdf menjadi word di bawah ini akan dijelaskan satu persatu dan langkah-langkahnya.
convertpdftoword
Langkah 1
Klik convertpdftoword maka akan muncul tampilan alamat web tersebut

Langkah 2
Klik Browse akan tampil tempat untuk mencari file pdf yang akan diconvert seprti tampak pada gambar berikut

Langkah 3
Pilih file pdf yang akan diconvert
Klik tombol Open akan muncul tampilan bahwa file sudah dipilih

Langkah 4
Klik Convert and Download setelah diklik tunggu beberapa saat ada proses seperti tampak pada gambar berikut

Langkah 5
Setelah prose selesai maka akan muncul tampilan bahwa proses konvert sudah selesai
klik Download untuk mendownlad file yang sudah dikonvert

langkah 6
Maka muncul pesan apakah file tersebut akan dibuka atau disimpan jikan ingin disimpan silahkan pilih file Save File
Klik tombol Ok dan tunggu sebentar file sedang didownload.

Langkah 7
Selamat mencoba panduan ini dibuat untuk membantu siapa saja yang mengalami kesulitan yang sederhana tapi bermanfaat