Dalam membuat atau mem-posting artikel biasanya hasil tampilan / layout-nya di blog akan ditampilkan sepenuhnya, supaya hasil postingan artikel tidak tampil sepenuhnya maka perlu dilakukan pengeditan script html pada bagian templatenya.
Untuk pengubahan template ini saya sengaja mengambil template standar yang sudah tersedia di blog seperti tampak pada gambar berikut (Template : TicTac Blue)

Dari contoh blog di atas akan diberikan read more atau baca selengkapnya

Untuk melihat contoh hasilnya klik ubah blog
Adapun langkah-langkahnya adalah sebagai berikut :
langkah 1

Langkah 2
Klik menu Edit - Klik Find pada browser anda (Untuk membuat ini saya menggunakan Mozilla FireFox) fungsinya untuk mencari kode di html yang akan kita cari nantinya.

Langkah 3
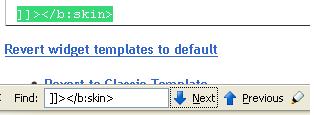
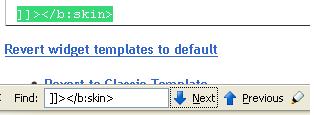
Masukan kode berikut pada pencarian (Find) ]]></b:skin> klik Next maka pada kode html akan ditemukan seperti pada gambar berikut

Langkah 4
jika kode ]]></b:skin> sudah ketemu di bawah kode ]]></b:skin> tersebut atau di atas kode </head> ketik atau copy-kan script berikut di template blog anda. Berikut script-nya
Maka hasil script yang sudah diketikan atau dipastekan akan tampak seperti berikut :

Langkah 5
Cari kode <data:post.body/>
Langkah 6
Hapus kode atau script <p><data:post.body/></p> dan ketik atau copy dan paste-kan kode atau script berikut ke template blog anda di bawah kode <div class ='post-body'> :
dan hasil ketikan atau paste dari kode di atas akan tampak seperti pada gambar berikut :

Langkah 7

Untuk melihat contoh hasilnya klik ubah blog
Silahkan dicoba untuk mengubah tampilan blog anda semoga membantu.
Terimakasih

Untuk pengubahan template ini saya sengaja mengambil template standar yang sudah tersedia di blog seperti tampak pada gambar berikut (Template : TicTac Blue)

Dari contoh blog di atas akan diberikan read more atau baca selengkapnya

Untuk melihat contoh hasilnya klik ubah blog
Adapun langkah-langkahnya adalah sebagai berikut :
langkah 1
- Login terlebih dahulu ke blog anda
- Klik Dasboard
- Klik Layout
- Klik Edit Html
- Klik Expand Widget Template

Langkah 2
Klik menu Edit - Klik Find pada browser anda (Untuk membuat ini saya menggunakan Mozilla FireFox) fungsinya untuk mencari kode di html yang akan kita cari nantinya.

Langkah 3
Masukan kode berikut pada pencarian (Find) ]]></b:skin> klik Next maka pada kode html akan ditemukan seperti pada gambar berikut

Langkah 4
jika kode ]]></b:skin> sudah ketemu di bawah kode ]]></b:skin> tersebut atau di atas kode </head> ketik atau copy-kan script berikut di template blog anda. Berikut script-nya
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 160;
img_thumb_width = 140;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Maka hasil script yang sudah diketikan atau dipastekan akan tampak seperti berikut :

Langkah 5
Cari kode <data:post.body/>

Langkah 6
Hapus kode atau script <p><data:post.body/></p> dan ketik atau copy dan paste-kan kode atau script berikut ke template blog anda di bawah kode <div class ='post-body'> :
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>Baca Selengkapnya  »»</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
</b:if>
dan hasil ketikan atau paste dari kode di atas akan tampak seperti pada gambar berikut :

Langkah 7
- Setelah kode sudah dimasukan kemudian klik Save Template
- Klik View Blog untuk melihat hasilnya maka akan tampil seperti berikut

Untuk melihat contoh hasilnya klik ubah blog
Silahkan dicoba untuk mengubah tampilan blog anda semoga membantu.
Terimakasih





3 comments:
sip mas,,
top pol,,,
ya semoga membantu....
top markotooooooooobbbbbbbbbbbbbbbb
Post a Comment