Setelah blog kita jadi biasanya ada keinginan kita untuk menampilkan blog menjadi lebih menarik, aktraktif. Keinginan untuk membuat tampilan blog lebih wah biasanya terkendala oleh beberapa hal seperti yang saya alami misalnya
Setelah mencoba beberapa kali akhirnya bisa juga menampilkan animasi flash (swf) di blogku ini. Langkah-langkahnya untuk menampilkan animasi flash adalah sebagai berikut :
Langkah 1
Siapkan file flash yang akan ditampilkan ingat jangan lupa file yang diupload extension-nya swf
Langkah 2
Kunjungi alamat web yang akan digunakan untuk upload file swf, untuk contoh ini saya menggunakan alamat berikut www.fhqhosting.com tampilannya seperti dibawah ini

Langkah 3
Selanjutnya adalah melakukan pencarian file swf yaitu klik Browse dan cari file swf dimana anda menyimpannya.
Langkah 4
File sudah ditemukan lalu klik Upload File. Jika sudah ter-upload maka web tempat upload akan menampilkan filenya, seperti contoh pada gambar di atas "File (slideku.swf) uploaded"
Langkah 5
Kita akan mencari alamat file flash tersebut supaya bisa dipanggil dan dijalankan, caranya klik pada file yang sudah ter-upload misalnya slideku.swf, kemudian copy alamatnya misal : http://www.fhqhosting.com/ui/slideku.swf supaya aman biar tidak bolak balik lebih baik dipaste-kan di notepad (ini kebiasaan saya seperti ini jika ada alamat bagus copy dulu lalu paste di notepad dan simpan)
Langkah 6
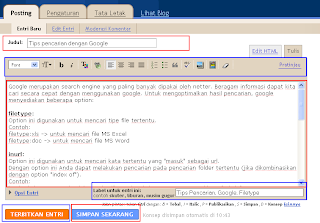
Setelah file sudah ter-upload dan sudah meng-copy alamatnya, selanjutnya animasi flash mau ditampilkan dimana jika ingin ditampilkan di Add a Gadget terlebih dahulu anda harus ke bagian Layout lalu klik Add a Gadget pilih Html/Javascript, lalu tuliskan kode html yang ada pada text area tapi jika anda capek menulis silahkan copy perintah yang ada di text area dan paste-kan di Html/Javascript lalu Save. (Sebagai catatan sesuaikan alamat tempat menyimpan file-nya misalnya http://www.fhqhosting.com/ui/slideku.swf anda bisa ganti sendiri)
Cara memasang flash pada artikel
Dan jika anda ingin menampilkan animasi dalam postingan anda, ini juga dapat dilakukan caranya klik pada Edit Html dan masukan kode html sebagai contoh anda bisa copy paste. Jika Sudah kembali lagi ke bagian Compose, Ups kok belum terlihat... betul, supaya bisa terlihat sebagai langkah terakhir jangan lupa di PUBLISH POST. Bagaimana mudahkan selamat mencoba dan semoga berkenan
Catatan :
>> ganti alamat ini http://www.fhqhosting.com/ui/slideku.swf dengan alamat dimana file flash disimpan
>> ganti Width ="360" dan height = "360" sesuaikan dengan file flash anda yang akan ditampilkan
contoh Tampilan dari memasang flash

 Langkah 4
Langkah 4 Menurut sejarah yang tercatat di dalam wikipedia, istilah weblog diperkenalkan atau lebih tepatnya dipakai pertama kali oleh John Barger pada tahu 1997. Istilah ini disempurnakan lagi oleh Peter Merholz di tahun 1999 yang menyebut isitilah "we blog" menjadi "weblog". Sekarang, weblog lebih dikenal menjadi "blog". Istilah ini mengacu pada website diary online yang ditulis oleh siapa pun dan ditujukan untuk semua orang.
Menurut sejarah yang tercatat di dalam wikipedia, istilah weblog diperkenalkan atau lebih tepatnya dipakai pertama kali oleh John Barger pada tahu 1997. Istilah ini disempurnakan lagi oleh Peter Merholz di tahun 1999 yang menyebut isitilah "we blog" menjadi "weblog". Sekarang, weblog lebih dikenal menjadi "blog". Istilah ini mengacu pada website diary online yang ditulis oleh siapa pun dan ditujukan untuk semua orang.


 selanjutnya untuk mengubah tampilan kilik Pick New Template maka akan muncul tampilan berikut yang menampilkan beberapa pilihan template yang sudah ada
selanjutnya untuk mengubah tampilan kilik Pick New Template maka akan muncul tampilan berikut yang menampilkan beberapa pilihan template yang sudah ada